Vi är glada att presentera vårt nyligen släppta paket, "dev_pilot", utvecklat av innowise. Detta paket syftar till att förenkla installationsprocessen för Dart-projekt, vilket gör det möjligt för utvecklare att snabbt och effektivt skapa nya projekt.
Till att börja med fungerar dev_pilot som ett värdefullt verktyg för utvecklare som vill påskynda skapandet av Flutter-projekt. Det erbjuder ett interaktivt kommandoradsgränssnitt (CLI) som guidar användarna genom att tillhandahålla projektdetaljer som projektnamn, funktioner och smaker. Därefter genererar paketet den nödvändiga katalogen och filstrukturen, vilket effektivt sparar tid och minskar ansträngningen.
Koden för dev_pilot är skriven i Dart, ett modernt programmeringsspråk som används i stor utsträckning för att utveckla mobil- och webbapplikationer. Koden följer Dart-kodningskonventioner och har en välorganiserad och lättförståelig struktur.
För att utföra olika uppgifter som I/O-operationer, loggning och validering innehåller koden flera viktiga paket och bibliotek, inklusive dart:Io, dcli, mason_logger och andra. Att utnyttja befintliga paket och bibliotek visar paketets förnuftiga användning av tillgängliga resurser, vilket undviker onödig återuppfinning.
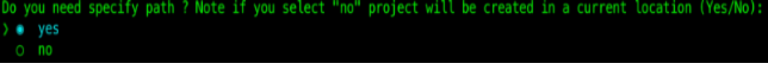
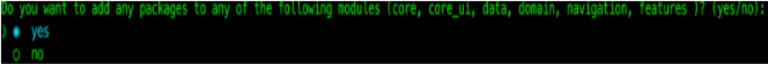
Huvudmetoden fungerar som ingångspunkt till paketet och fungerar som det centrala navet för alla operationer. Den initierar genom att verifiera om det angivna argumentet är "create". Om argumentet uppfyller villkoret fortsätter paketet att be användaren om ytterligare projektdetaljer, såsom projektnamn, funktioner och tidigare nämnda smaker.
För att underlätta olika uppgifter är paketet beroende av olika tjänster som DirectoryService, FileService, InputService och andra. Användningen av dessa tjänster bidrar till kodens modularitet och enkel underhåll, eftersom de är eftertänksamt organiserade.
Ett annat anmärkningsvärt inslag i koden är användningen av "await" och "async" för att hantera asynkrona operationer. Detta tillvägagångssätt förbättrar kodens prestanda och lyhördhet avsevärt och visar ett prisvärt implementeringsval.
Dev_pilot förenklar processen att skapa ett nytt Flutter-projekt, så att du enkelt kan införliva funktioner, smaker, paket och generera kodmallar för olika projektkomponenter. Dessutom innehåller paketet integrerade validatorer för att säkerställa korrekt användarinmatning.
Här är en översikt över hur Dev_pilot fungerar:
Det verifierar om argumentet som skickas är "create".